How to Add a Copy to Clipboard Code Containers in Squarespace website 7.1
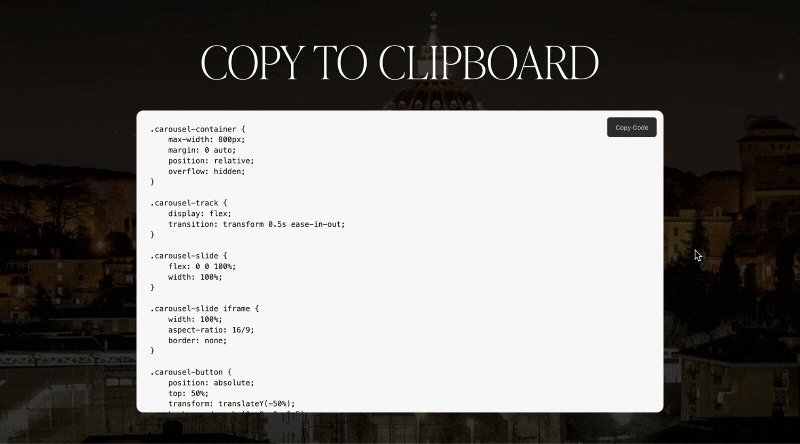
A "Copy to Clipboard" functionality is a user-friendly feature that allows website visitors to copy content, such as code snippets or text, with just one click. Below, we’ll detail how to implement this feature using CSS and JavaScript, including an explanation of the code styles provided.
Steps to Add the Copy to Clipboard Feature
Follow these steps to implement the "Copy to Clipboard" feature on your website:
Step 1: Edit Your Page
Log in to your website builder (e.g., Squarespace).
Navigate to the page where you want to add the "Copy to Clipboard" feature.
Click Edit to start editing the page.
Step 2: Add the Code Block
Locate the section where you want to place the clipboard functionality.
Click Add Block and choose the Code Block option.
Paste the code or text inside the Code Block that you want to become copyable:
Step 3: Code or Text Format
Toggle on the Code option in the block settings.
Ensure the format is set to HTML.
Save Your Changes:
Click Apply and save the changes to your page
Step 4: Style the Code Container and Button
Add the following CSS to style the button and the container. Place the code in the CSS Editor of your website (e.g., Squarespace > Utilities > CSS).
///WWW.SQUARESPELL.CO.UK///
.code-container {
position: relative;
margin: 15px 0;
max-height: 450px;
}
.copy-button {
position: absolute;
top: 10px;
right: 10px;
padding: 8px 12px;
background-color: #333;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
font-size: 10px;
transition: background-color 0.3s;
z-index: 10;
}
.copy-button:hover {
background-color: #555;
}
//BUTTON COLOR//
.copy-button.success {
background-color: #4CAF50;
}
.source-code {
padding: 20px;
background-color: #f5f5f5;
border-radius: 4px;
overflow-y: auto; /* Enables vertical scrolling */
overflow-x: auto; /* Enables horizontal scrolling if needed */
max-height: 400px; /* Matches container height */
margin-top: 0;
margin-bottom: 0;
font-family: monospace;
white-space: pre; /* Preserves formatting */
scrollbar-width: thin; /* For Firefox */
scrollbar-color: #888 #f5f5f5; /* For Firefox */
border-radius: 10px;
background: #f9f9f9;
color: #000 !important;
font-size: 11px;
opacity: 1 !important;
line-height: 1.4em;
margin-top: -10px !important;
}
/* Webkit scrollbar styling (Chrome, Safari, newer Edge) */
.source-code::-webkit-scrollbar {
width: 8px;
height: 8px;
}
.source-code::-webkit-scrollbar-track {
background: #f5f5f5;
}
.source-code::-webkit-scrollbar-thumb {
background-color: #888;
border-radius: 4px;
border: 2px solid #f5f5f5;
}
.source-code::-webkit-scrollbar-thumb:hover {
background-color: #555;
}
///WWW.SQUARESPELL.CO.UK///
Explanation:
.code-container: Creates a wrapper with space for the button and ensures a maximum height for the content.
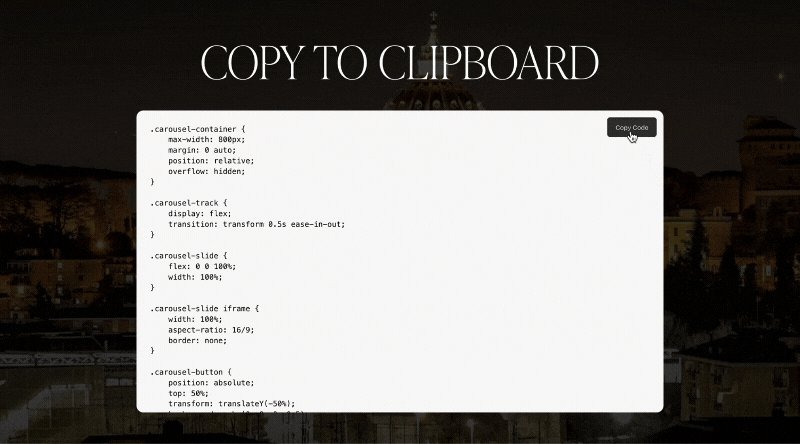
.copy-button: Styles the button, including hover effects and a transition for smooth interaction.
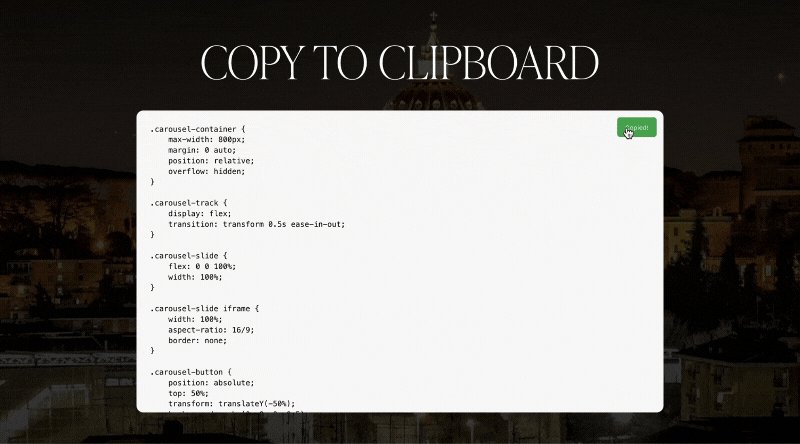
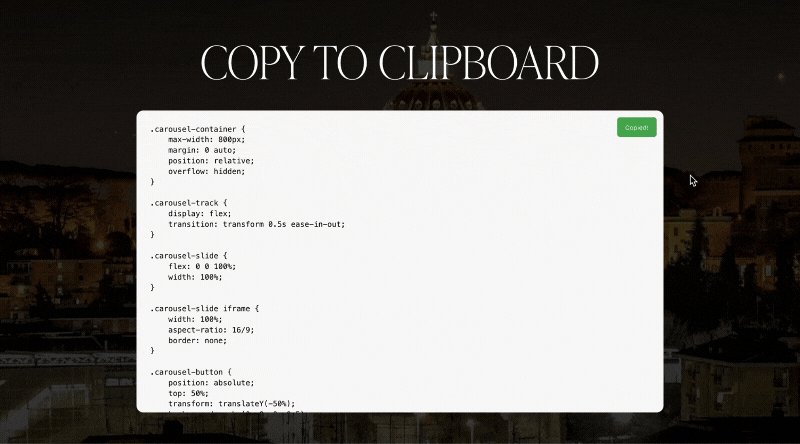
.copy-button.success: Changes the button color when content is successfully copied.
.source-code: Styles the text container, preserving formatting with scrollable functionality for large content.
Step 5: Add the JavaScript Functionality
Go to Website Tools > Code Injection > Footer, and paste the JavaScript code
Benefits of Using This Plugin
User-Friendly Design: The styled container and responsive button improve user engagement.
Customizable Styling: Tailor colors, fonts, and spacing to match your website branding.
Lightweight & Fast: Minimal CSS and JS ensure optimal performance without slowing your site.
Cross-Browser Compatibility: Works seamlessly across all modern browsers, including Chrome, Firefox, Safari, and Edge.